[envira-gallery id=”447″]
1.Look一下NextGEN Gallery可实现的功能吧:
- 浮水印功能,可在照片上加上文字或图片
- 可自己编辑CSS文件,通过 css 你可以打造属于自己的相册风格 !!
- 可以上传图片的压缩文件 (zip),或直接导入图片的文件夹,节约上传的时间。
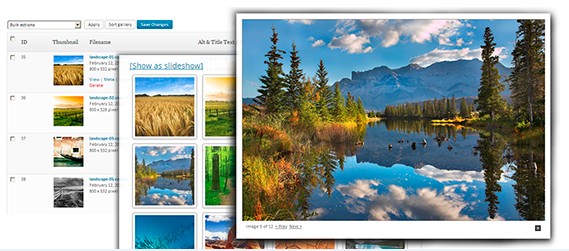
- 內建 JavaScript 效果 ,Thickbox,Greybox or Lightbox ,效果很炫。
- Slideshow – 自动播放图片,还有许多变化效果。
- Sidebar Widget – 随机显示图片的 widget 。
2.NextGEN Gallery安装前的准备工作:
- 下载NextGEN Gallery插件:[Downlink href=”http://pan.baidu.com/s/11mRGx”]NextGEN Gallery插件(英文版)[/Downlink] | 英文官方下载
- 下载插件的中文汉化包:http://pan.baidu.com/s/1rd5IG 汉化包| 英文官方下载
- 下载幻灯片插件:http://pan.baidu.com/s/1jBWWV幻灯片插件 | 英文官方下载
- 若嫌自己配置麻烦,可下载汉化好的(仅是把1和2合并了,3那个幻灯片插件还是要下的):http://pan.baidu.com/s/1ovEdz 汉化好的NextGEN Gallery插件
3.准备工作完成,开始进行安装:
- 将中文汉化包传到NextGEN Gallery文件里的lang目录,完成汉化操作,然后,进行压缩成ZIP文件,把NextGEN Gallery传到wp-content/plugins目录(若下载的是合并好的则可直接在后台“安装插件”中上传安装);
- 把实现幻灯片文件夹中的的imagerotator.swf传到wp-content/uploads目录中即可。
- 登录wordpress后台控制面板激活该插件,这是后台左侧栏或多出个图集标签,点击标签会出现下拉列表,可以对其进行相应的设置。
更多具体的可看参考资料中的
4.在页面或者文章页面中添加代码,调用幻灯片
调用语法:
- [slideshow id=x w=width h=height]
- [album id=x template=extend]** or **[album id=x template=compact]
- [nggallery id=x]
- [singlepic id=x w=width h=height mode=web20|watermark float=left|right]
下面来说一下NextGEN Gallery的使用,NextGEN的相册结构基本是由Gallery和Album组成,Gallery包含你要归类的一些图片,例如把每个月的照片作为一个 Gallery,例如“8月”和“12月”等等。而Album则包含一些相关的Gallery,把每个月的相册整理为一个Album,取名“2009”, 然后把各个Gallery添加进来并排序。换句话说,我们可以根据需要新建数个Gallery,也可以建立几个Album,把图片分类好上传到各个 Gallery并加入到合适的Album。
1、选择图集选项卡——“新增图集/图片”->“新增图集”,这里给新图集取名为“fengjing”,确定。
注意:这时候,在你的根目录wordpress\wp-content\gallery下,就会生成一个名为“fengjing”的新文件夹,用来存放你 即将上传的图片。上传图片有三种方式,分别是“上传ZIP压缩文件”、“导入图片目录”、直接“上传图片”。大家可以选择自己喜欢的方式上传图片,到这 里,你的图集就创建好了,但是想让它显示,还需要接着来。
2、选择相册选项卡,新增相册“Album”。然后选择这个相册,左边你会看见相册的相册“ID 1 : Album” (这里是Album ID),中间你会看到你所有的图集“ID: 1| fengjing” (这里是Gallery ID),你只需要把你需要的图集拖拽到左边的相册中即可。完了别忘了点击”更新“。
3、新建一个页面,取名“Album”,内容填写一下简代码
- [ album=1,extend ]
或者
- [ album=1,compact ]
“album=1”中1是第二步的相册ID。compact和extend是简介展开的两种方式,更多的参数调用方法请到插件的官方演示网站查看:http://www.nextgen-gallery.com/
4、如果想要在任意页面中插入幻灯显示的相册照片,也可以按照如下格式,插入php代码:
- <?php
- if (function_exists(’nggSlideshowWidget’)){
- nggSlideshowWidget($galleryID,$Width,$Height);
- }
- ?>
参数说明:$galleryID : 相册编号;$Width : 宽度;$Height : 高度
比如说,如果说想显示相册编号为 3,宽度为 320 px ,高度为 240 px,插入以下代码就可以了:
- <?php
- if (function_exists(’nggSlideshowWidget’)){
- nggSlideshowWidget(3,320,240);
- }
- ?>
注意:运行时可能会提示下载flash文件,需要的可以下载。
5、那么,如何在一个页面显示多个分类图集呢?新建页面–点击图集标志(在右上角,编辑按钮的第一排最右边会有一个图集标志)–插入图集1,继续插入图集2……
6、又如何在侧栏或任意页面动态显示相册照片呢?安装NextGEN Gallery后,会在在小工具选项卡出现 “NextGEN 幻灯片”、“NextGEN 资讯”以及“NextGEN Gallery 小工具” 三个可用Widgets,可以随意选择合适的Widgets安放到Sidbar中去。
 六维的个人博客
六维的个人博客
评论前必须登录!
注册